How to Connect Uploaded Points in Google Earth
Visualize your data on a custom map using Google My Maps
Tutorial Contents
-
Prerequisites
-
Let'southward Go Started!
-
Import your data
-
Style your map
-
Customize the points on your map
-
Alter the style of your base map
-
Edit your map data
-
Label your data
-
Share and embed your map
-
To share a link to the map:
-
Collaborate with colleagues:
-
Embed your map:
-
More with Google My Maps
-
Search and filter your data
-
Add points, lines, polygons and directions to your map
-
Use My Maps on mobile
-
Give-and-take and Feedback
-
What's Next
Prerequisites
- No programming skills needed!
- You will demand a Google Account to log in to Google My Maps. Don't have i? Sign up here.
Let's Get Started!
In this exercise, nosotros'll teach you how to import your information, customize the style of your map, and share your map. Nosotros'll exist using datasets courtesy of The MAPA Project and Shark Spotters, featuring the locations of Shark Spotters — trained observers watching the water for sharks — forth the Faux Bay coastline in Due south Africa, as well as all reported white shark sightings between September 8, 2012, and February 22, 2013. Your finished map volition wait similar the instance above.
-
Download the 2 files below, which you will use equally sample datasets during this tutorial, and salve the files to your desktop:
- sharksightings.csv: This file contains reported white shark sightings between September viii, 2012, and February 22, 2013. Includes beach site, appointment, time and location.
- sharkspotter-beaches.csv: This file contains the beach locations where Shark Spotters are stationed, whether it's a permanent or temporary Shark Watch location, and a short description.
Import your data
-
Log in to your Google account
-
Get to Google My Maps: https://www.google.com/mymaps
-
In the welcome pop-up, select Create a new map:
-
Click the text Untitled map to edit the map championship and description. In this case, we've supplied some text beneath for you to copy and paste into the Map title dialog box:
Shark Spotter Sites & Sightings -
Now copy and paste the text below into the Clarification dialog box:
This map shows the location of Shark Spotters along the Imitation Bay coastline in South Africa, as well as all reported white shark sightings between September 8, 2012, and February 22, 2013. Shark Spotters are positioned at strategic points along the Cape Peninsula. A spotter is placed on the mount with polarised sunglasses and binoculars. This spotter is in radio contact with another spotter on the beach. If a shark is seen forth the beach, the sentry sounds a siren and raises a specific color-coded flag, upon which swimmers are requested to leave the water. -
In the menu, select Import:

-
Select the sharksightings.csv from your desktop. This will be the first data layer we upload.
Tip: You can also import a XLSX file or a Google Sheet. You may upload a table containing up to ii,000 rows (encounter supported data formats and limits here).
-
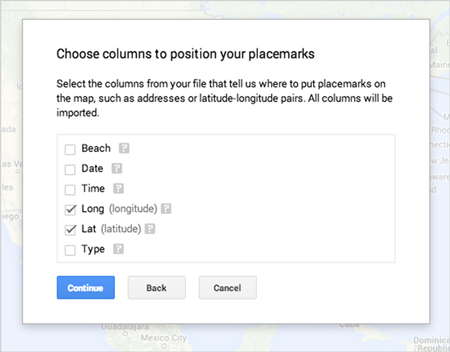
After uploading your data, you'll be asked to select the cavalcade(due south) with location information, and then that your data will be correctly placed on the map (e.m. columns with latitude and longitude information). For this example, select the Lat and _ Long columns_, and striking Continue. You lot can hover over the question marks to see sample data from that column.
Tip: If y'all don't take latitude and longitude information, you lot can use addresses in your columns instead.

-
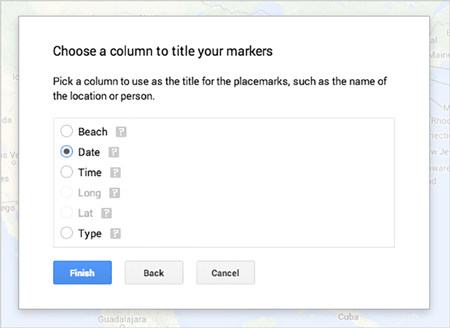
Now selection the cavalcade you'd like to utilise to title your markers. For this case, select the Date cavalcade and hitting Finish:

-
You should now run into your information as a layer in the bill of fare, and your points plotted on the map. If y'all'd like to change the name of this layer in the bill of fare, just select the text of the layer name (the default will be the file name). For this example, change the layer name to Sightings: nine/viii/2012 to 2/22/2013.
-
At present permit's upload the second information layer. Click Add layer.
Repeat steps 6 through ix using the sharkspotter-beaches.csv from your desktop. Select the Lat and Long columns for your location column, and select the Embankment Name column to championship your markers.
-
You should now encounter both layers visible in your menu and plotted on your map. Select the text of the layer title, and change the proper noun to Shark Lookout Beaches.
Next, you'll learn how to style the points on your map.
Manner your map
Customize the points on your map
Start past customizing the Sightings layer, changing the default blue pin to a shark fin icon.
-
Go to the Sightings map layer in the carte du jour.
-
Hover your cursor over the text All items (69). You should run across a paint can icon announced on the right. Select the paint can.
-
Selecting the paint tin volition pull up a menu of icon choices, including colors and shapes.
-
Select More icons to come across several icon shapes you tin choose.
-
Under More icons, select the shark fin icon
. At present your blue pins should exist shark fin placemarks on the map.
Next, customize the points in the Shark Spotter Beaches data layer. Hither you lot'll saucepan the points into two categories, Permanent Shark Spotter beaches and Temporary Shark Spotter Beaches — data that is already associated with each location in the CSV — and use 2 unlike map icons.
-
Click the Shark Scout Beaches layer in the menu and select Private styles.
-
Employ the Group places by drop-down menu to select Style by data column: Type, and then choose Categories.
-
Hover your cursor over the text Permanent, and select the grey paint tin icon that pops up.
Under More icons, select the man icon
. You should now run into those icons on your map.
-
Hover your cursor over the text Temporary, and select the gray paint can icon that pops upward. Nether More than icons, select the walking man icon
. You should now see those icons on your map:
Tip: You can create and add your own icons to the map. Learn more in the Assist Center.
Change the style of your base map
-
In the map menu, go to the Base map layer.
-
Select the carat icon to open a menu of base map styles.
-
Select a thumbnail to alter the base of operations map manner. For this instance, select the thumbnail in the bottom left for Light Landmass.
-
Click anywhere on the map to collapse the base of operations map menu.
Edit your map data
You can easily brand changes to your map information at any signal in the map-making process. You may want to do this if you notice a typo or desire to add extra information to your info windows. Beneath you'll larn how to edit your map data.
You've noticed a typo in the Muizenberg data in the Shark Picket Beaches layer. Shark Spotters is misspelled every bit "Shakspotters".
To edit the data:
-
Click the pencil icon in the info window. You tin edit the data directly from the info window.
-
Alternately, you tin make changes to your data from within the data table view. In the Shark Picket Beaches layer, click the layer menu pulldown, indicated by three dots. Select Open data table, and the data table view will appear:
-
Yous can make changes to your data by clicking on whatsoever field in the table view:
The table and infowindows for your map locations are synchronized, so whatsoever changes you lot make will be reflected in both places. Yous can besides add rows to your table if yous want to display additional information, or delete an existing row.
Tip: If you modify the content within a location cavalcade, it volition automatically effort to correct the location according to your changes on the map.
Label your data
You tin can make labels or "titles" appear adjacent to the features on your map using the Label feature. The label of your feature will be taken from a cavalcade in your data that you specify.
-
In the Shark Lookout man Beaches layer in the card, click on Styled past type:
-
From the Prepare labels drop-downwards carte, select Beach Proper noun:
-
At present yous should run across the points in your Shark Sentinel Beaches data labeled with its respective Embankment Name:
You have many options when you want to share your map with others. All maps are private by default — only you as the creator of the map can view or edit information technology. Below yous'll learn how to make the map public and embed it on your website, as well every bit how to collaborate on your map with colleagues.
- Click the Share button in the map menu.
-
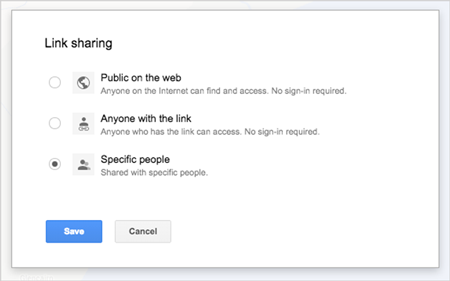
Under "Who has admission", select Change and yous'll be given options to either exit the map "Specific people" (or private), "Anyone with the link" or "Public on the web".

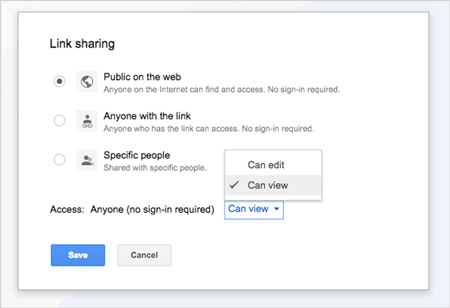
If you choose to brand your map Public on the web, y'all'll exist able to further refine your share settings to make your map either just viewable or editable past the public.

Tip: Sharing your map with a person who has a non-Google account? Copy the map URL and change the word "edit" in the URL to "view" before sending -- then no login will exist required.
Collaborate with colleagues:
- Click the Share button in the map menu.
-
Under "Add people" at the bottom of the menu, type in the email addresses of the people you'd like to share your map with direct, or choose from your contacts. You can select whether the people you invite can edit the map or just view it.

Tip: Yous tin can quickly add multiple collaborators to your map by sharing your map with a Google Grouping. Each fellow member of group volition have admission to your map, and if yous add new people to the group, they'll have access besides.
Embed your map:
- Starting time, make sure your map is Public on the spider web. Share button > Who has access > Change > Public on the web > Save.
- Go back to your map and select the map bill of fare pulldown, indicated by 3 dots next to the Share push.
- Select Embed on my site.
-
Copy the HTML and paste it into the source lawmaking of your website. Note that you can customize the height and width of your map.
Tip: Yous can set a default view for the map. This gives you extra control over what portion of the map will be on display when a viewer get-go visits your map. To set this feature, position the map in your browser. Then get to the map menu pulldown, indicated by 3 dots next to the Share push, and select Prepare default view.
Congratulations! Y'all have learned how to import data, customize styles and share your map using Google My Maps.
More with Google My Maps
Search and filter your data
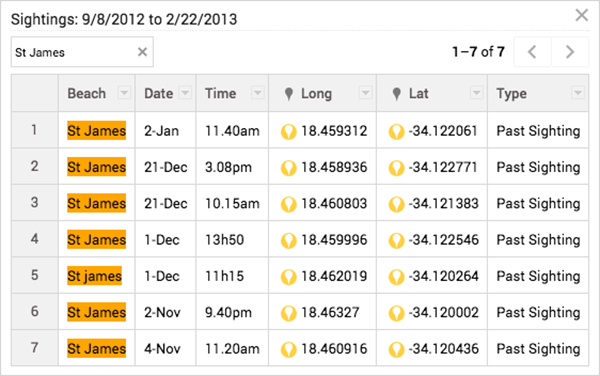
In the Sightings layer, get the layer carte pulldown, indicated past iii dots, and select Open data table:
Use the search box to search and filter through this information:

Add points, lines, polygons and directions to your map
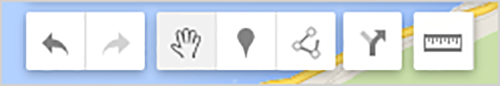
Mitt-draw points, lines and polygons on your map with the drawing tools. Click the hand icon to finish drawing. Yous can also save driving, bicycling or walking directions to the map. Use the ruler icon to mensurate distances and areas.

Employ My Maps on mobile
There are many ways y'all can access and edit My Maps on the go: view and edit maps in the My Maps app; view and edit maps on your mobile browser; or just view them in Google Maps for mobile.

Discussion and Feedback
Have questions nearly this tutorial? Want to give us some feedback? Visit the Google World Help Community to discuss it with others.
What's Adjacent
- Go to related Assistance articles to learn more about Google My Maps..
- See all tutorials.
thrasheroultiventy.blogspot.com
Source: https://www.google.com/earth/outreach/learn/visualize-your-data-on-a-custom-map-using-google-my-maps/
0 Response to "How to Connect Uploaded Points in Google Earth"
Post a Comment